IE7 bug 1: nested list (abs. positioned) is overrun by preceding link's background colour
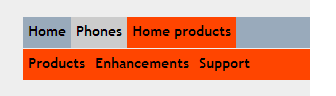
I have encountered one ugly bug in IE7 rendering engine, which you could see in the last week at the main navigation of this site (at the top). It manifests when hovering items that has submenus, in which case nested list of items appears, like this:

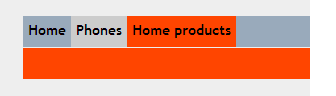
However, in IE7 you would’ve seen this:

I had no idea what caused this, even asked in IE’s web dev forum without any answers received. Then, last night, while working on new version of this two-level navigation, I realized that it works, with bare styling. After an hour or so spent dissecting the CSS rules one by one, I found the culprit.
I have used the following rule to style the curently hovered main item:
ul.navig li:hover a {
color: #000;
background-color: #ff4500;
}
The problem is the background-color rule. As soon as you remove it, sub-items re-appear. I have changed the style into this, which does not trigger the bug:
ul.navig li:hover {
background-color: #ff4500;
}
ul.navig li:hover a {
color: #000;
}
Take a look at the example page which illustrates the problem. This is the nastiest IE7 bug I have encountered so far.
Apart form this, IE7 did not bring much problems. It is a very good release where most of the IE6 bugs are resolved. Some have remained though, like z-index problems. The lack of support for the :after pseudo-selector requires you to use zoom:1 in all places where you have used height:1% previously - in the IE7 only styles hidden by cond. comments (there are other solutions as well).
One another bug have remained too, again with this type of navigation, which I will demonstrate in another post.