Tabs revisited
About one year ago, I published two posts dealing with creation of tabs out of unordered lists. Nested tabs or two-level navigation was about one line of tabs + subtabs for each, with active (selected) item. Variable tabs were one-line navigation, were some items have different design.
Back then, I knew that none of them was perfect, but it suited my needs and I left them be. One year is the long time though, especially in the fast-blossoming field of CSS design. New tricks were discovered since then and it was time to update that code. I had some time to do it now.
Both tabs examples are improved and works almost perfect. Unneeded markup (like clearing div) is removed in both cases.
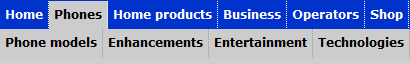
Two-level navigation
Main issue here was there was not the definitive solution. Using display:inline for the items does not give enough design options. Using display:block;float:left works fine in everything but IE. IE has one nasty bug, where it miscalculates what is width:100% (try it, using IE).
Second example was the good way forward. Now, since this is not a bug we can workaround with some CSS hack, I used expression property to fetch the width of the main menu. I can’t figure out why I did not remember this before.
Take a look at the improved code, which works perfectly in IE5+ (win), Firefox, Safari, Omniweb and Opera 7. In IE5/Mac, second level items refuse to behave. If you know why, please tell. I’m out of time.
For the li:hover simulation, I used ADxMenu standard, which voids the need for duplicated styles.
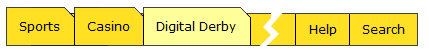
Variable tabs
These tabs had most issues with IE5/Mac, where huge gap was there, right below the items. While working on the fix, I realized that there are two ways to achieve the same design, so you can take a look at example 1 and example 2. Differences are minimal, you can use whatever suits you best.
This works perfectly in everything. IE5+ (both win and mac), Opera 7, Firefox, Safari etc. The trickiest part is to figure out the correct values for top and bottom padding of the slanted tabs. The rest is easy.