Effect of z-index value to positioned elements
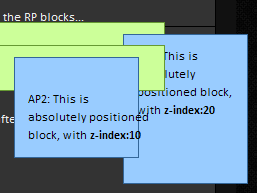
Higher z-index means higher position in the z-axis. Here, AP1 is above AP2, because it has higher z-index value.
RP1: This is relatively positioned block
AP1: This is absolutely positioned block, with z-index:20
Content between the RP blocks... Content between the RP blocks... Content between the RP blocks... Content between the RP blocks...
RP2: This is relatively positioned block
AP2: This is absolutely positioned block, with z-index:10
Content after the second RP block... Content after the second RP block... Content after the second RP block... Content after the second RP block...
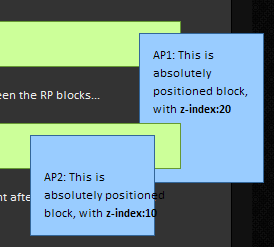
Again, no difference in IE6/7 - AP1 stays below RP2 which is wrong.
Reference rendering
IE6/7 rendering
If they had the same value, then their document order is obeyed, and AP1 would be below AP2.
If I move RP1 so that it overlaps with RP2, we get clearer picture of spec violation in IE6/7. RP1 is below RP2 (which is OK), but AP1 is below both AP2 and RP2 which is wrong. IE8 works as expected.
RP1: This is relatively positioned block
AP1: This is absolutely positioned block, with z-index:20
Content between the RP blocks... Content between the RP blocks... Content between the RP blocks... Content between the RP blocks...
RP2: This is relatively positioned block
AP2: This is absolutely positioned block, with z-index:10
Content after the second RP block... Content after the second RP block... Content after the second RP block... Content after the second RP block...
Reference rendering
IE6/7 rendering