Effect of z-index value to positioned elements
Fun starts when you apply z-index to RP elements.
What happens when RP1 is given integer z-index, which is lower then what AP2 has, and RP2 still has z-index:auto?
I again moved the RP1 to overlap with RP2 so you witness the chaos.
RP1: This is relatively positioned block, with z-index:11
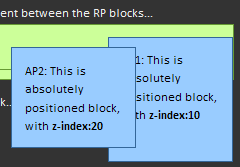
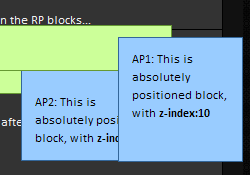
AP1: This is absolutely positioned block, with z-index:10
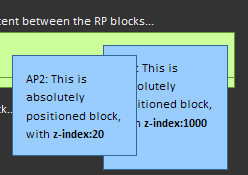
Content between the RP blocks... Content between the RP blocks... Content between the RP blocks... Content between the RP blocks...
RP2: This is relatively positioned block
AP2: This is absolutely positioned block, with z-index:20
Content after the second RP block... Content after the second RP block... Content after the second RP block... Content after the second RP block...
RP1 is located in z-axis level of 11 inside of the root stacking context. AP2 is located inside of the same stacking context at level of 20, thus going over RP1. RP2 still has z-index:auto so it stays at the bottom.
In IE6/7, even z-index:1 on RP1 is enough to raise all its children above anything inside of RP2. It moves the whole RP1 box above the whole RP2 box. Wrong.
Reference rendering
IE6/7 rendering
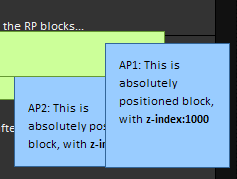
Since RP1 now has integer z-index, it defines its own stacking context. That means, that even if AP1 has z-index:1000 it will still be below AP2. Except in IE6/7.
RP1: This is relatively positioned block, with z-index:11
AP1: This is absolutely positioned block, with z-index:1000
Content between the RP blocks... Content between the RP blocks... Content between the RP blocks... Content between the RP blocks...
RP2: This is relatively positioned block
AP2: This is absolutely positioned block, with z-index:20
Content after the second RP block... Content after the second RP block... Content after the second RP block... Content after the second RP block...
Reference rendering
IE6/7 rendering
IE8 works as expected in both test cases.