Yasmeen. Refined.
Yasmeen-Ghauri.com, my cute little pet site, is moved to the sunny side of the world - DreamHost, CA. Since I have all positive experiences with DH so far, I decided to move YG site as well.
General pages should be quicker as DH, being hosting provider, has a lot more bandwidth than Finsoft does. Old site used ASP thus YG.com once again presented itself as a perfect playground to learn new stuff - PHP.
Naturally, the Talk section (news and articles) now runs on WordPress instead of MT.
Design refacto…err, refinement
There are thousands of sites of this type: shrines, houses of worship, galleries, etc. My site is probably the only one that validates :) and does not use tables for layout. Visitors have no interest in technology used and by-right should not need to - the only thing that matters is the download time, especially content waiting time. I addressed that part of the story with the previous design.
Second aspect of good web site is its usability and accessibility. With this redesign (an evolution of the previous design) I focused on simple refinements (if this was C# code, it would be called refactoring). I looked for the things that:
-
would improve the overall usefulness
-
move the navigation speed few gears up
-
better emphasize important parts (visual eye-catching)
To hell with viewport constraints
First change is that I stopped worrying about browser widths. This is my work of art, and I sent width/height constraints to hell. I don’t even know how large some pages are, nor do I care. When setting widths, I payed attention to line lengths and to the content inside of the boxes.

The columns are clearly separated and the text is easier to read.
Line height is enlarged to 1.5. Padding between columns are hefty 3em. Main textual column is 30em wide, side column is thinner and with smaller font.
Fixed positioning
Another obvious change is extensive use of position:fixed. I wanted to try it for a very long time, but never actually threaded that path because of lack of support in Internet Explorer. In CSS2.1, position:fixed acts just like position:absolute with sole difference that those elements does not move when you scroll the page - they stay glued to their position in the visible part of the browser window.
Sadly, IE treats fixed as position:static, which is the worst possible replacement. If it was just using position:absolute, it would be more than acceptable. Since it is not, I had to (sort of) replicate the whole layout using absolute and static positioning. That whole thing is hidden under conditional comments, so it does not affect other browsers in any way. Cond. comments are the solution for IE hacks - I have given up on the * html trickery as there is no sense to pollute the main .css file (and enlarge its size) with tweaks for one particular browser. And with the announcement of the IE7 beta, who knows what trickery would be needed for that one.
What are the benefits of fixed positioning?
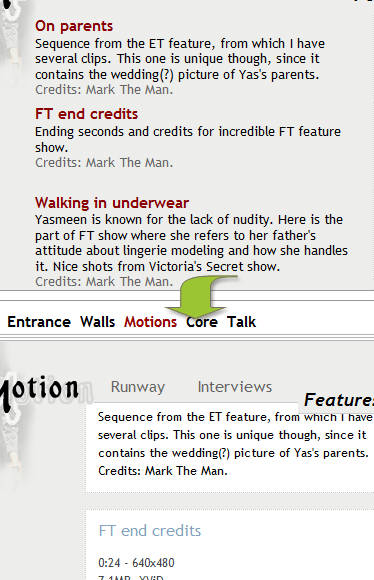
Top navigation and Yasmeen’s figure in the left part of the page are now constantly visible and only the textual part of the page scrolls. Besides looking awesome, this improves usability as the navigation elements are always short distance away. On Motions page, sub navigation is fixed too, which makes that page markedly better in terms of navigation speed.
IE users will not see any of this though. I’m aware of various simulations of fixed positioning, but did not want to bother. That makes Yasmeen-Ghauri.com very good example of how IE outdated engine hurts its users. Special note (visible only to IE/Win users) in the About page should entice users to try other browsers. Who knows, it might urge some people to abandon IE.

Fixed positioning allows quicker access to page navigation as it is always visible, regardless of scrolling. You can also see that each item on Motions page is clearly separated.
…it draws the eye
Each movie clip in Motions is enclosed in its own block, emphasized with white background - another marked improvement over old display which was really crowded. Motions is another page where fixed positioning glows.
Walls
In Walls I replaced the outdated menu code with the latest ADxMenu. This page had several navigation setbacks I aimed to resolve. Previously, the only way to switch through galleries was through the menu. Click on the main item lead to the separate page that lists all the items in the submenu. This was meant as accessibility helper for users of older browsers).
Since almost half the galleries have under 10 photos, surfing through all of them required a lot of mouse work.
Hence the navigation at the bottom. You can access previous and next gallery, as well as full list of galleries under current main gallery. With this, importance of the menu is bumped down and it serves the exact purpose it needs to - being the quickest way to access some particular gallery. For casual surfing, lower navigation is much better option.

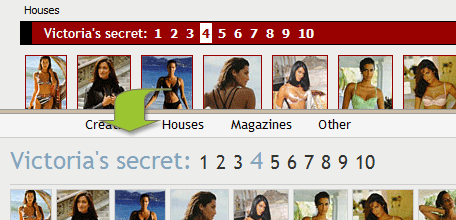
Subtle colours and more space give better page layout
The strong blood-red heading is replaced with more subtle sea-blue color, lending more emphasis to the photo thumbnails and more importantly to the menus which are not squashed between the top navigation and page header.
Fixed positioning is applied to this heading too, so one can set 50 thumbs per page and still see it.
PHP newbie troubles
Entire Walls section works automatically. When accessed, code checks for existence of the particular array in the site’s Application space. If not found, it would read all the directories and create multi-dimensional array which will be used to display the galleries and built the menu. If I update the site with new photos, all I need to do is run certain page to refresh the App cache.
At least that is how it used to work.
In PHP, there is nothing that resembles Application. There are sessions, but that means that I need to re-read the directories for each user, each time he opens new browser window and visits the site.
Before PHP experts start throwing “shared-memory” curses toward me I will say that I spent days reading about it and no, that is not ASP’s Application equivalent. Actually, I have no idea what to think about it. Whether it is more powerful or not is irrelevant - it is way too complicated for an interpreter language that PHP is.
Thus, I used sessions. Hopefully, PHP’s file system functions are efficient enough to sustain the site load.
On the brighter side, associative arrays in PHP are fabulous and absolutely perfect for this case. I use directory names as indexes to build multilevel array which later transforms into short and sweet code that outputs thumbnails and the menu. In ASP I used 3 rather complicated arrays and equally complicated code to output the pages.
In the end, I’m quite happy with all of it. I’m most happy with the fact that I actually succeeded in bringing it all to an end. It dragged for months; the pain is now over.